Site Maíra Meirelles
Portfólio
Função: Design UX/UI | Desenvolvimento
Ferramentas: Figma | Photoshop | WordPress

01
Qual o problema a solucionar?
Unificar o portfólio Design UX/UI, Design Gráfico e Artes, de maneira multidisciplinar, profissional, autêntica e humanizada.
02
O Desafio
- O Público de Design UX/UI é diferente do de Artes Visuais, unificar os portfólios de maneira coerente para ambos públicos.
- Demonstrar os projetos de maneira rápida e prática para usuários com menos tempo mas com profundidade para quem quiser conhecer mais.
- Descobrir o que um cliente/usuário de projetos de Design UX/UI acha relevante.
- Descobrir o que um jurado de edital cultural acha relevante.
- Definir plataformas a utilizar.

03
Cenário Atual
Há 12 anos utilizo a estética e a imagem para a resolução de problemas. Enquanto compreendo o Design como a utilização de metodologias para resolver determinado problema, entendo as minhas Artes Visuais como o processo contrário: Primeiro resolvo/expresso/comunico por meio da obra e depois surge o conceito.
As artes visuais são um terreno fértil para a minha expressão individual enquanto o design é o terreno para a resolução do projeto do outro.
Por muito tempo separei os meus projetos de design, os projetos de artes e minha vida pessoal. Porém, com o amadurecimento pessoal e profissional vejo que ambos estão interligados, este será um espaço para oferecer uma experiência de conexão com diferentes experiências, de maneira a humanizar o trabalho.
Se quiser conhecer mais detalhes da minha jornada, clique no Sobre
04
O Processo

Pesquisa

Referências

Entrevistas

Resultados
04.1
Pesquisa
A – Pesquisa de artigos e vídeos sobre o que os contratantes de Design UX/UI procuram, como How to wow me with your ux reserarch portfolio e How to create a powerful case study
- Destacar qual o problema você está resolvendo.
- Mostrar a jornada e os processos.
- O usuário tem 1 minuto para escanear o site e definir se vai ficar mais tempo.
- Explicar os detalhes como fontes, cores, identidade visual, CTA, etc.
- Para criar uma experiência envolvente, utilizar o Storytelling e a Teoria Campbell e a Jornada do Herói.
B – Pesquisa diretamente em editais culturais – municipal, estadual, privado da Gerdau, todos de BH/MG. Requisitos em comum nos 3 editais:
- Portfólio Obras de Arte anteriores.
- Material demonstrando a atuação cultural como fotos, exposições anteriores, reportagens, etc.
- Demonstrar experiência e autoridade para executar projetos, de acordo com Flávio Nardelli, consultor de projetos culturais neste vídeo consultoria.
C – Pesquisa sobre artistas visuais que são designers. Havendo alguns artistas contemporâneos e designers, estando a arte e design intrisicamente ligados a experiências.
04.2
Referências e Inspirações
Pesquisa de referências de Design UX/UI de Designers e Artistas
04.3
Entrevistas
Entrevistas via ligações do whatsapp com 4 pessoas, ou da área ou público alvo. A pesquisa foi sobre o que acham de um portfólio mesclado com Design e Artes.
Entrevistado 1
Designer UX/UI
“Mostre como desenvolveu a navegação, como foi o caminho que você fez e também gostaria de ver quais as ferramentas você domina”
Entrevistado 2
Headhunter
“Nas entrevistas e huntings, apesar de focarmos no portfolio em design, é interessante ver o que mais a pessoa se envolve e tudo mais. Tem que pensar em como organizar, pois pode ser que não ache tão fácil o portfólio de Design UX.”
Entrevistado 3
Curador de Arte
“Tudo bem um site de artista que tenha a parte de design, seria superficial achar que um artista é somente isso, desde que tenha hierarquias demarcadas para cada espaço.”
Entrevistado 4
Colecionador de Arte
“As pessoas não compram arte de artista que leva somente como hobby, tem que saber encaixar a proporção certa de cada tipo de trabalho.”
04.4
Conclusões prévias
A – Aprovação de uma mescla entre Design e Arte. Desde que os projetos possam ser facilmente filtrados.
B – Seções importantes para o wireframe:
- Sobre mim - Humanizado, quem sou e o que eu faço
- Galeria de projetos de Design UX/UI
- Galeria de projetos de Artes Visuais
- Descrição individual dos projetos
- Currículo detalhado - Via Download
- Contato
C – Sitemap

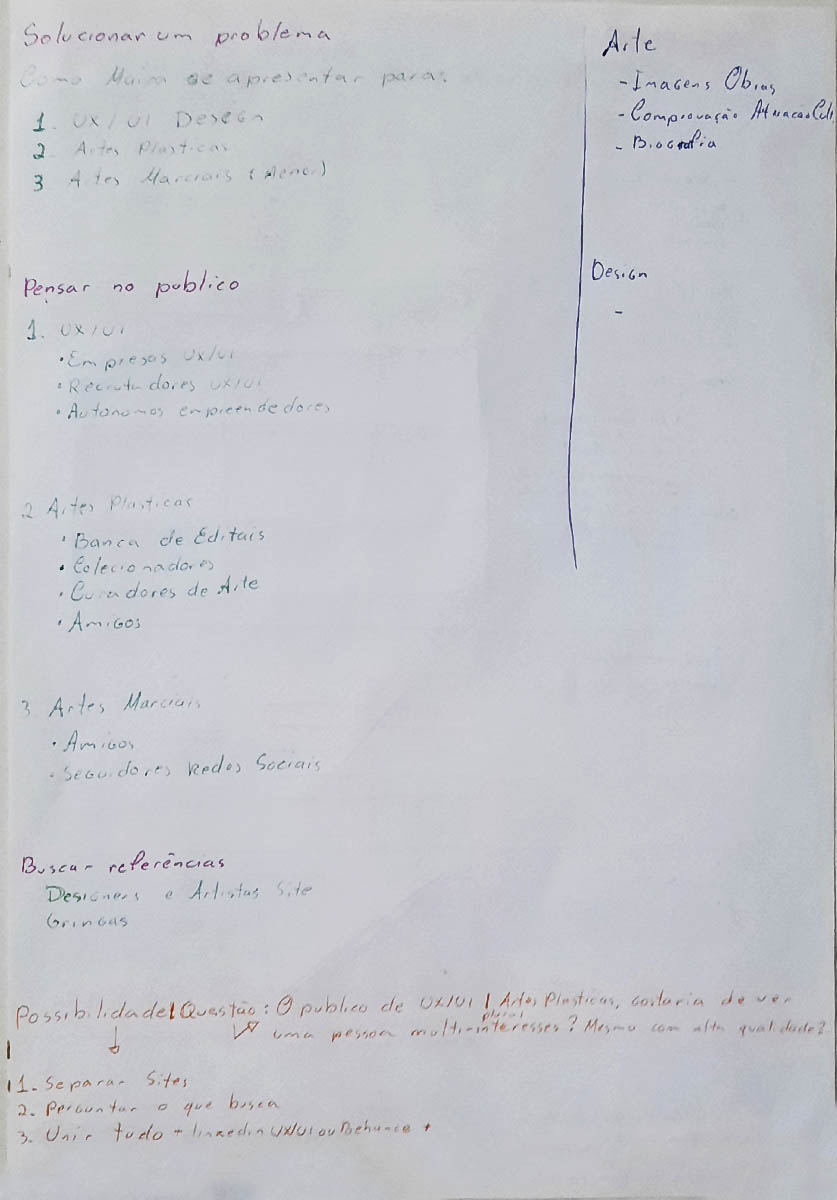
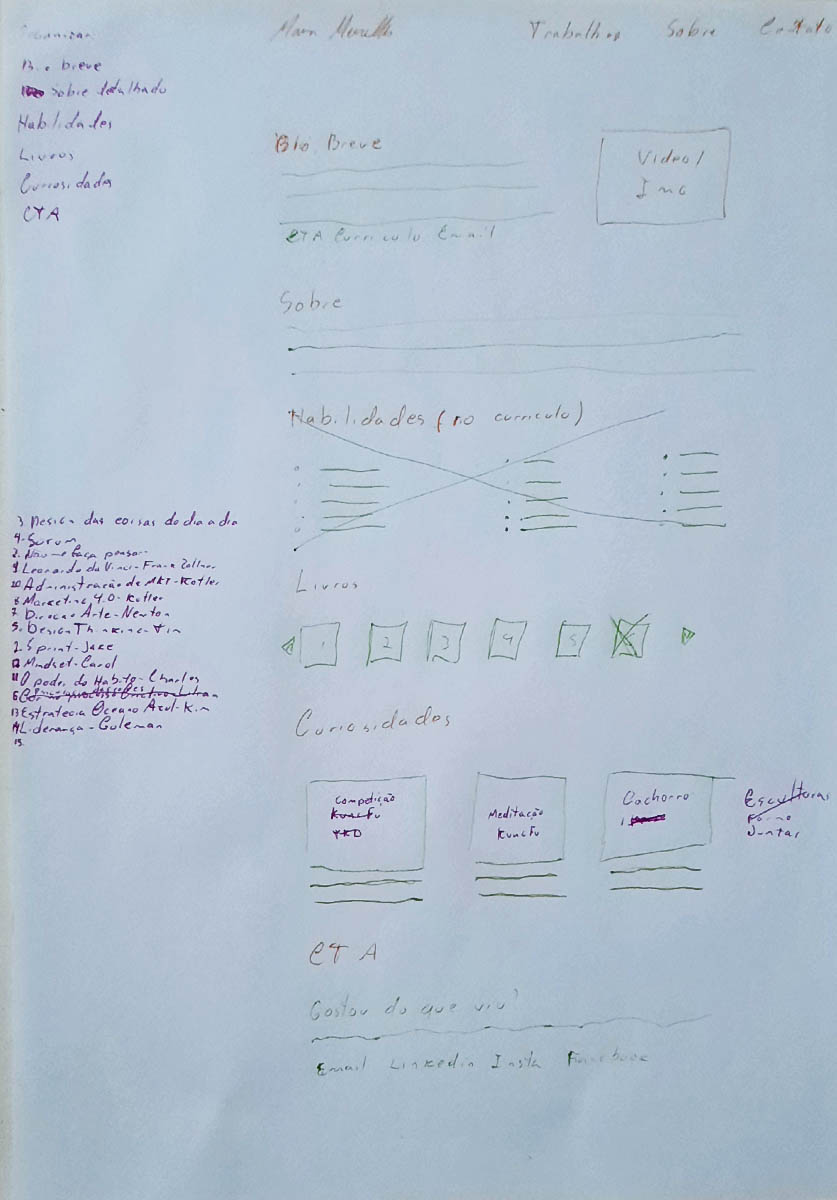
D – Wireframes feito a mão, observações e rascunhos:

Brainstorm
Idéias iniciais sobre o site, algumas levadas a frente, outras canceladas.

Home
Ideia inicial com Menu, Apresentação, Portfólio com filtro, Detalhes (movido para Sobre) e Contato (movido para Rodapé).

Sobre - 2ª versão

Contato
05
Style Guide

Minimalista

Roboto

Vermelho, P&B

Componentes
05.1
Estilo
A cultura japonesa e oriental são umas das influencias do estilo minimalista, inicialmente promovido pelo movimento artístico De Stijl.
- Minimalista, oriental e limpo.
- Formas Geométricas.
- Cores primárias.
- Alinhamentos verticais e orientais simples.
05.2
Fonte
Roboto, open-source. É uma fonte versátil, sem serifa, adequada tanto para o texto quanto para os títulos.
- Open Source.
- Diversas gramaturas de fonte, do Black ao Extra Light.
- Bom contraste devido as diferentes gramaturas.
05.3
Cores
Que simbolizam o minimalismo, o espaçamento e a intensidade.
- Preto e Branco como analogia ao Yin e Yang. Assim como assegurando a simplicidade, essência e vazio.
- Vermelho como principio ativo do fogo, da transformação e da intensidade.
- Foram feitos 12 testes de matiz, saturação e brilho até chegar ao vermelho ideal para equilibrar com o preto e branco.
05.4
Componentes
Via Figma
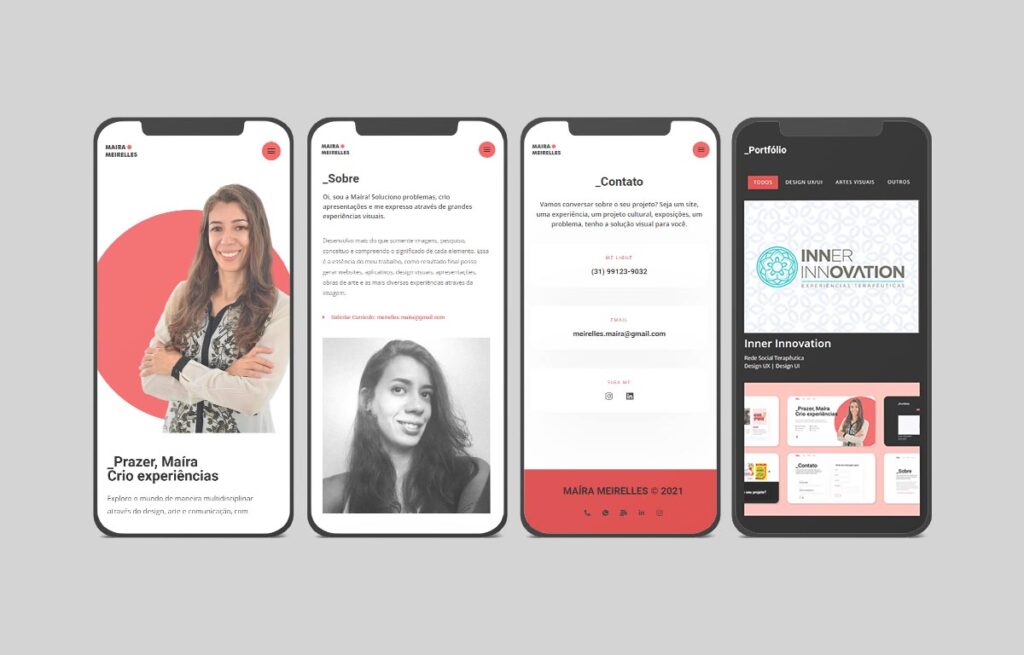
06
Design Final
Você está nele: Explore o site e experimente ao vivo.